
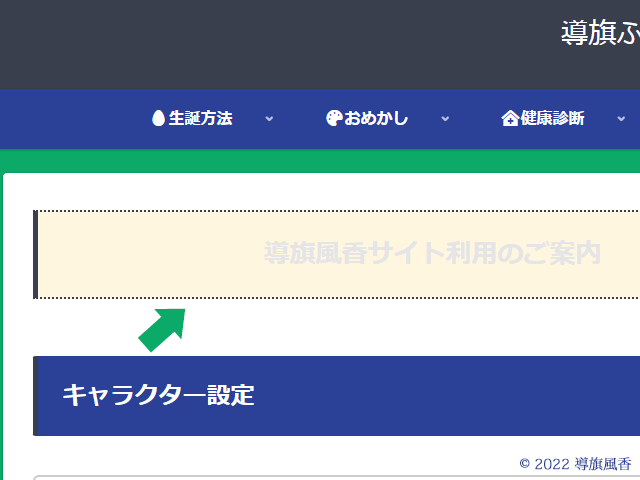
下はわらわのサイトの例であるが、目立つ『キャラクター設定』の部分はH2、素っ気ない太文字のタイトル『サイト利用のご案内』はH1じゃ。
HTMLでユーザには見出しを検索エンジンにはテーマを伝えSEO対策にもなる『hタグ』は、H1から下にH6まであるが、肝心のタイトルがユーザに伝わりにくいためテーマへ細工することにしたのだ🎨

応用したいスキンのダウンロード

パク……少し加工したいスキンをダウンロードするぞ。
契約サーバへSTFPで接続して……
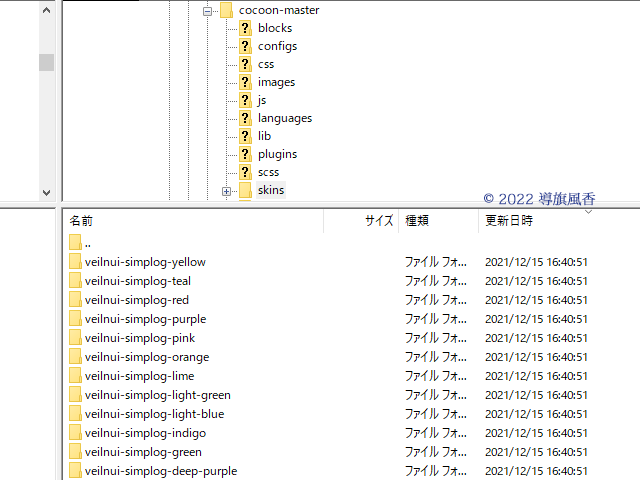
/wp-content/themes/cocoon-master/skins
ここから選んでダウンロードするのじゃ。
わらわは人工衛星の生まれ変わりなので宇宙をイメージできるブラックを選択したのだ🖤

スキンファイルへ追記

ダウンロードしたフォルダを開いてstyle.cssを秀丸などのエディタで開くのじゃ📝


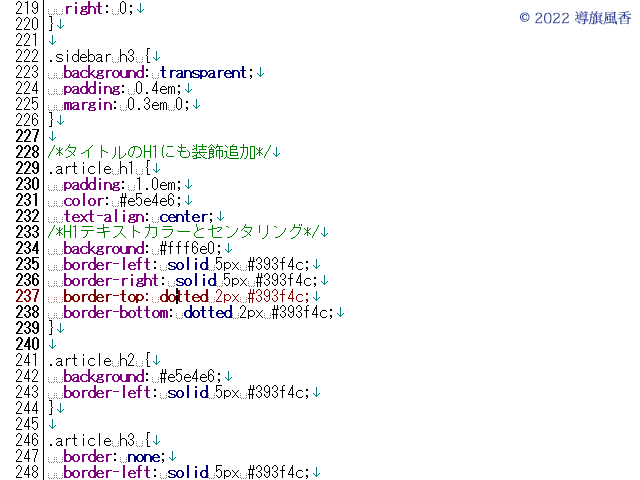
CSSはCascading Style Sheets……にH1を追記するのだ🎵
今回記したのは228行目から239行目までで、左右に直線、上下に点線を付けたぞ。
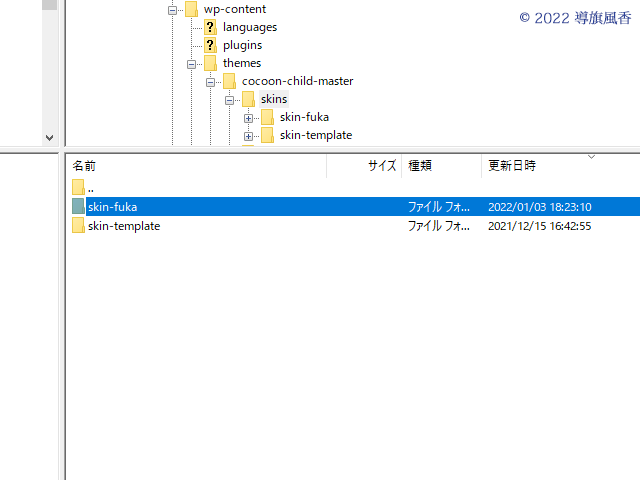
保存したらフォルダの名前もリネームするのじゃ📁

CSSをCocoon Childにアップロード

cocoon-masterのフォルダへ戻してしまうと、Cocoonのアップデート時に消えてしまうトラブルに見舞われた経験があるのでな、必ず……
/wp-content/themes/cocoon-child-master/skins へアップロードするのだぞ📁

スキン設定

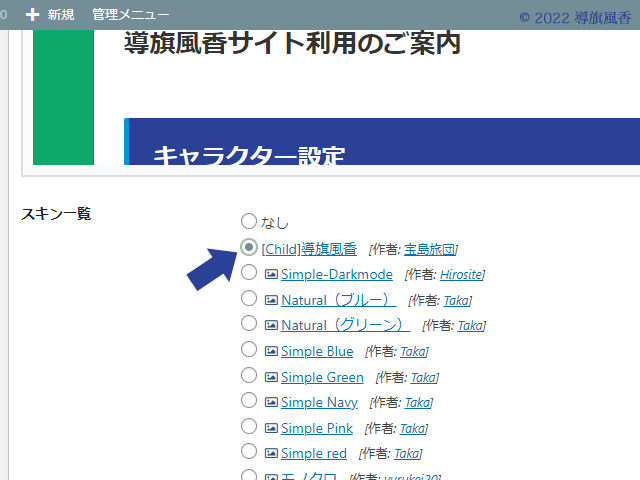
Cocoonのスキンに自分で製作したものが現れるので選択して保存するがよい💾



上の例では背景色や文字色を間違えておるが、これでタイトルの装飾という目的は達成されたのだ🎉
あとはstyle.cssで色の記述を直せばいいことじゃ🎨

