サイドバーって意外と見られていないんですよね💧
そこで開き直って宣伝しまくるプログラム……ぽんひろ氏がボックスナビゲーションというCSSを提供してくれているのじゃが、Cocoonで正式導入されたぞ📃
なので、Cocoon公式サイトを参考にしてね🎶
Cocoon公式導入
導入方法

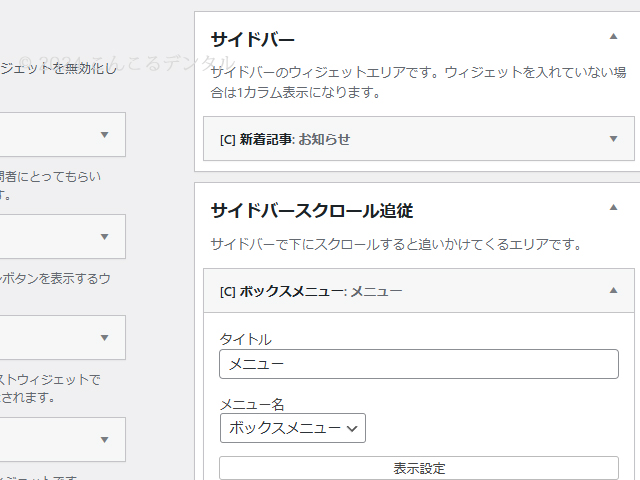
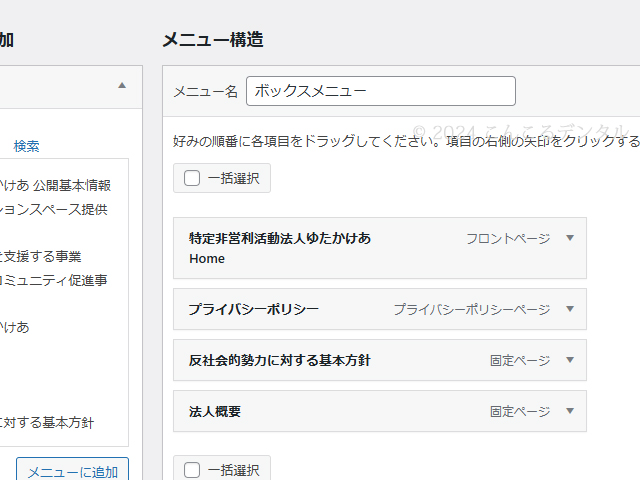
とりあえず[外観]>[メニュー]で[ボックスメニュー]というものを作成してしまい、メニュー項目をガンガン放り込むと、規定の色と★でメニューが出来るぞ✨




ここからカスタマイズします。
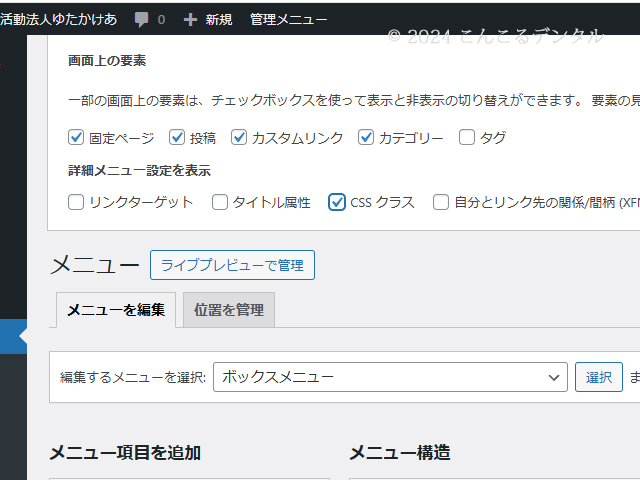
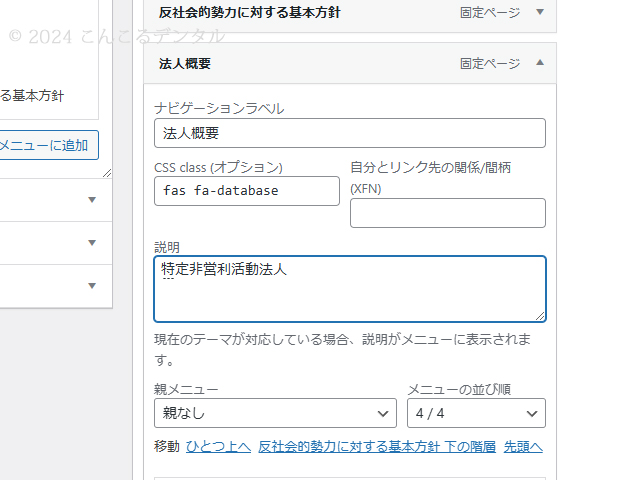
右上の[表示オプション]をクリックすると[画面上の要素]が現れます。
そこに[CSSクラス]などをチェックして表示させます✅
後はクラスにFontAwesome、説明へ文字を記載するとオリジナル感が出てくるのじゃ。




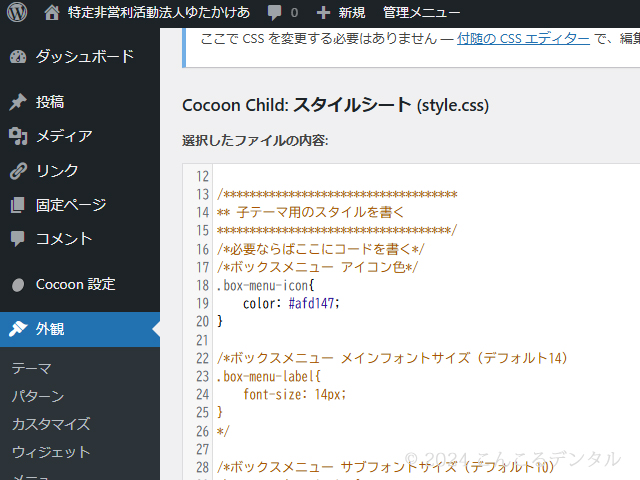
色も変えたい場合は[外観]>[テーマファイルエディタ]からCocoon ChildのCSS; Cascading Style Sheetsを直接書き込むと出来るぞ。
この際、自身でカスタムした[style.css]に記しても反映されないので注意が必要じゃ。
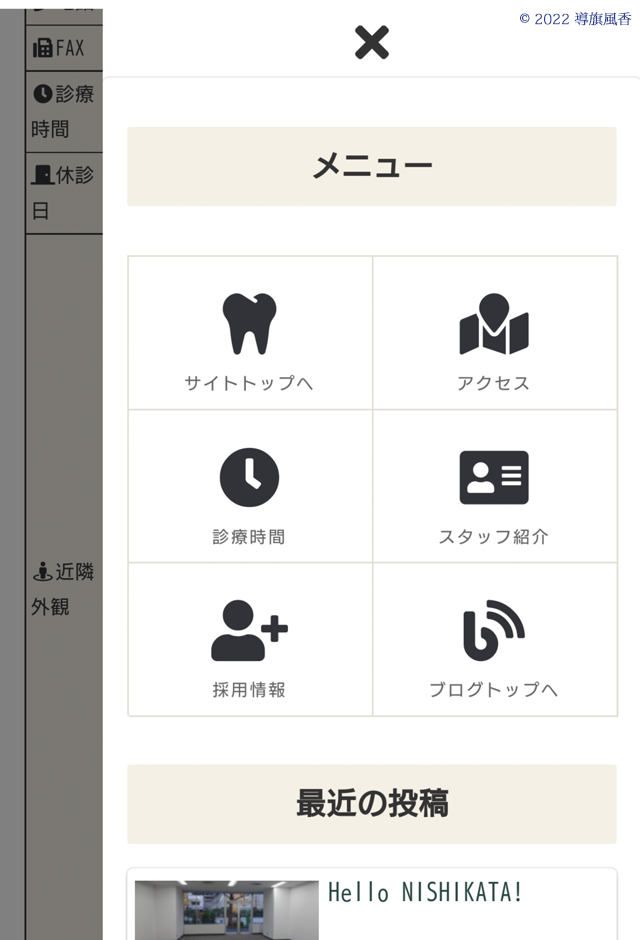
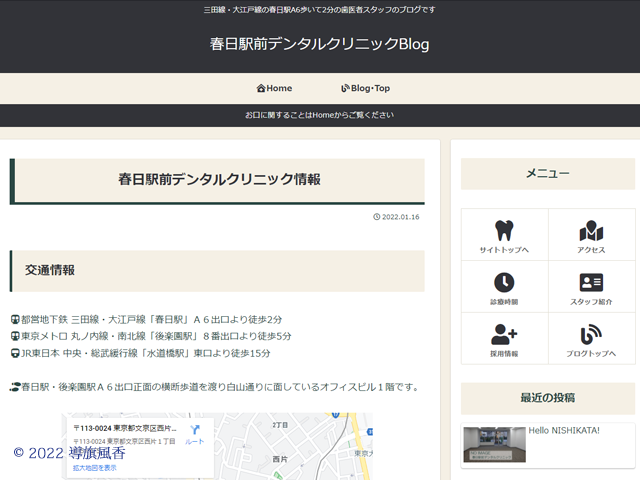
これでオリジナルな感じのボックスメニューが完成じゃ🎶
イラストや画像にしたければ素材を用意すれば更にオリジナリティな感じになるよ。


〔参〕公式導入前の備忘録
設置はプログラム提供の公式サイトを

style.cssに公開されているCSSをコピペして色を好みに変えたのじゃ🎨
ウイジェットにHTMLを貼り付けて画像やらFontAwesomeに置き換えれば終了だよ🎶

Webではサイドバーでぐいぐいリンク先をアピールしています

ここをタップすると現れます