昔であれば20px×20pxの小さな画像を使用してリストのマークなどに使用していたが、今はFont Awesomeというフォント・アイコンのツールキットを使用する流れになっておる。
Font Awesomeは『ふぉんとおーさむ』と呼ぶらしいのだ。
まぁ、どうでもよい。
地味に面倒くさいのじゃが、その設定をしていくぞ💦
Font Awesomeでフォントアイコンを表示
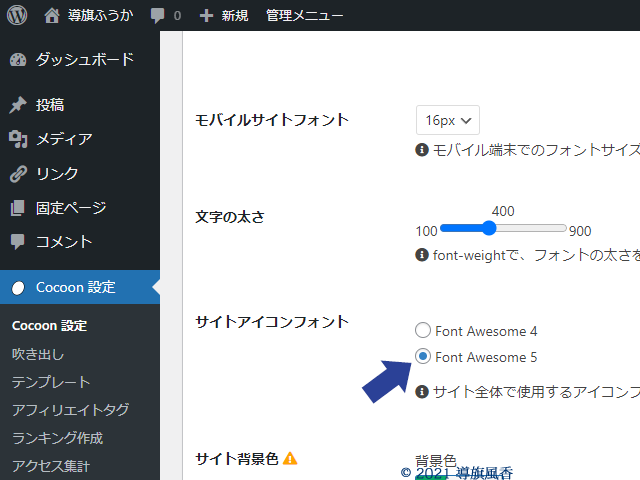
Cocoonの設定

[Cocoon設定]>[全体]>「 Font Awesome 5 」のラジオボタンを選択するのじゃ。
Font Awesome 4との違いは種類が増えたけど互換性に若干問題があるのだが、それでも5にするメリットの方が大きいと考えておる💡

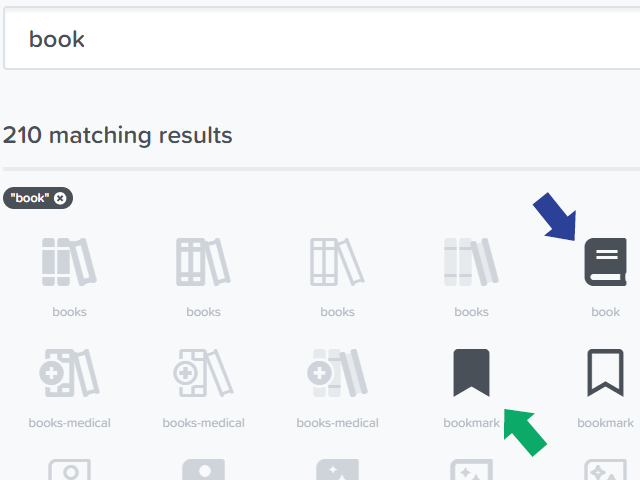
Font Awesome検索とコピー

英語が苦手な者は公式サイトからだと迷子になるので注意が必要なのだ。

欲しいアイコンを英語で検索して黒く表示されているのが無料で使用できるアイコンじゃ。
仮に有料にしてもユーザ側が対応していない場合があるので無料を選択するがよい🆓
下の例ではbookとbookmarkが使用できるぞ。


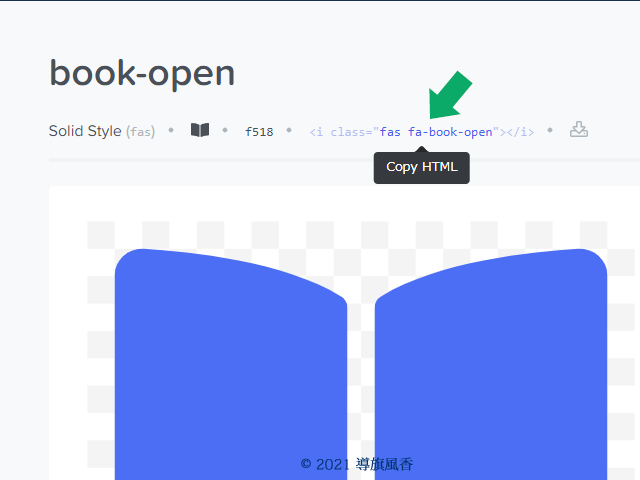
希望するアイコンをクリックしたらHTMLのタグをコピーするのじゃ。

HTML貼り付け

下のようにコピーしたまま貼り付けるとFont Awesomeと文字のすき間がなさ過ぎて窮屈に見えるのだ。
<i class=”fas fa-book-open”></i>
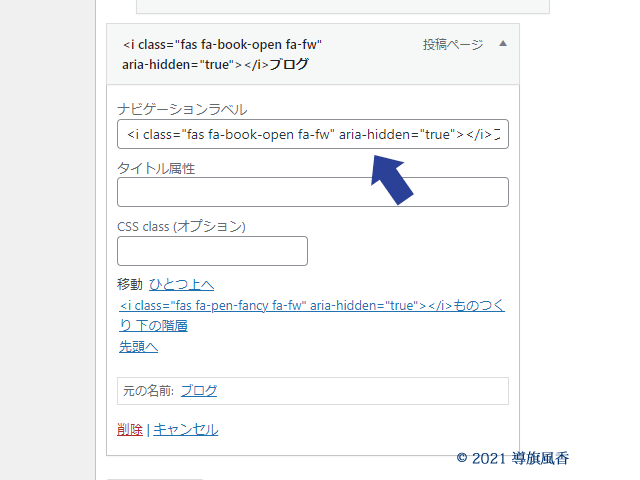
そこで、微妙なすき間を付けてくれるfa-fwを、ついでにスクリーンリーダーで読み上げないようにするおまじないのaria-hidden=”true”を付けて、こんな感じにするのじゃ。
<i class=”fas fa-book-open fa-fw” aria-hidden=”true”></i>


保存を押したら終了じゃ💾
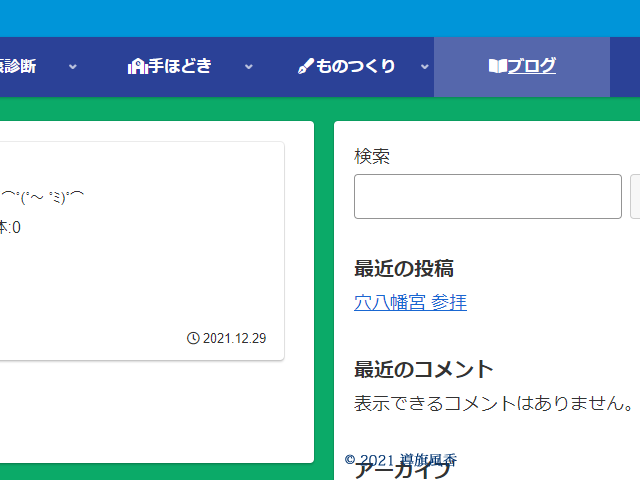
今回はメニューに使用してみたぞ。

Font Awesomeを本文や記事へ
本文や記事に貼る場合の注意点

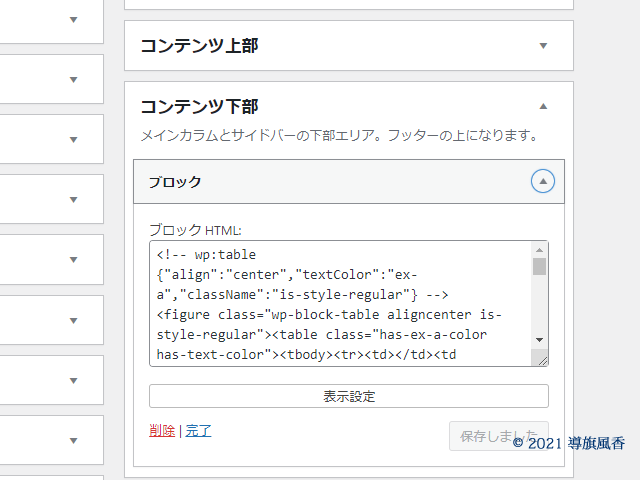
WordPressのブロックに貼ろうとしても貼れないトラブルが分かっておる。
その場合はオプション……右端にある縦の3点リーダーからコードエディターを選ぶのじゃ📝

サイズを変えたり色を変えたり

今回の記述の例はこんな感じじゃ📝
<p class=”has-text-align-center”><span style=”color:#2b4197;”><i class=”fas fa-arrow-alt-circle-down fa-3x” aria-hidden=”true”></i></span></p>
センタリング
<p class=”has-text-align-center”></p>
フォントの色
<span style=”color:#2b4197;”></span>

ここの#2b4197を書き換えれば他の色になるのだ
サイズなどの変更

今回は[fa-3x]で3倍サイズに設定しておる。
[fa-2x]から[fa-5x]の5倍までいけるのだが[fa-lg]もあって、これは1.33倍らしいのじゃ。
全て反映させた結果

下のように表示されるようになるぞ⇩
テーブルで記述が消える対策

ウイジェットのテキストへテーブルを設定して、この中にFont Awesomeを記載するとFont Awesomeの記述が消えるトラブルがある💧
いわゆる診療時間とかを表示したいときにアップロードしたときは表示されるのに、すぐに消えてしまい、コードエディタで確認をすると記述が綺麗さっぱり消えるのじゃ💦
これはFont Awesomeの<i></i>の間に何も記されていないため、WordPress側が誤記と判断して勝手に消してしまうようなのだ。
そのような場合はブロックへ記述すれば大丈夫だぞ🎶