サーチコンソールはサイト訪問者がどのようなルートで来たか、検索キーワードはなにかなどサイトを運営するにあたり分析を行うことが出来るGoogleが提供しているツールだよ🔧
Search Consoleに登録

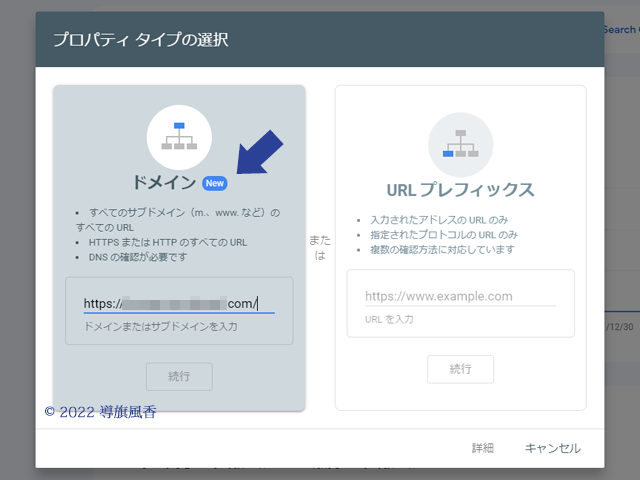
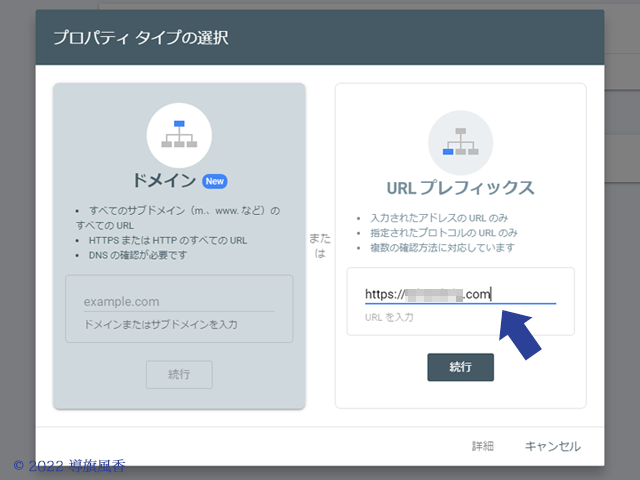
Google Search Consoleを訪問してドメインを登録するのだ。
なお、これは失敗例での💦
https://と.comの後ろのスラッシュはいらなかったのじゃ💧
ややこしいのだが、URLプレフィックスの場合は必要でな……


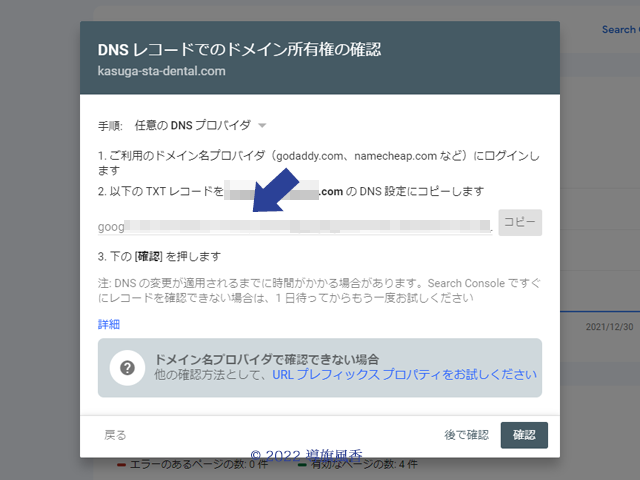
DNSレコードでのドメイン所有権の確認画面が出るのでTXTレコードの[コピー]をポチるのじゃ📋


DNS設定をするので、さくらインターネットの会員メニューからログインするぞ🔐
間違えてはならぬのはコントロールパネルでなく、IDが英字3文字と数字5桁の方じゃ。
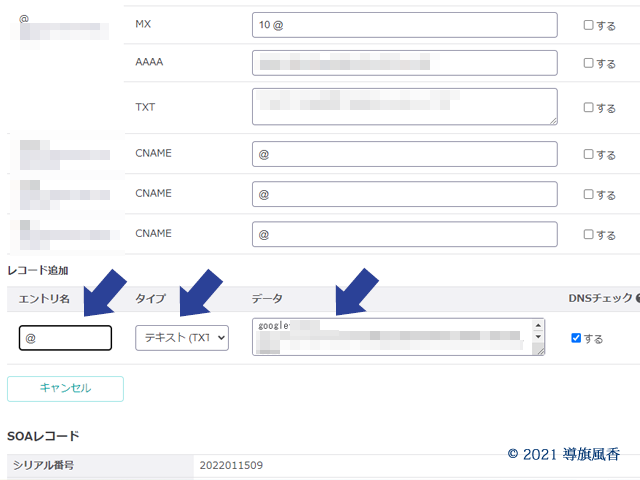
エントリ名『@』、タイプ『テキスト』、データ『コピーしたTXTレコード』を貼り付けたら[追加]をポチった後に[保存]もポチるよ。


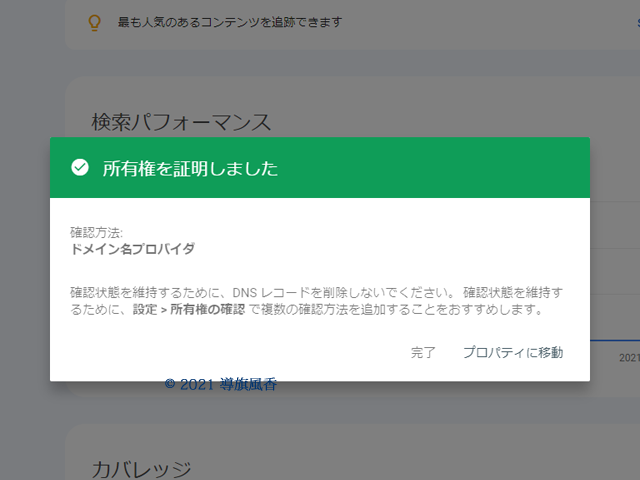
これで使えるようになったのじゃ🎶
あとはGoogle Search Consoleで日々確認すればよい。

これはアレでしてURLプレフィックスで設定しないとCocoonに設定できないことが発覚……
CocoonへGoogle Search Console IDの設定

どうもURLプレフィックスに登録しないとIDが分からないようじゃ💧



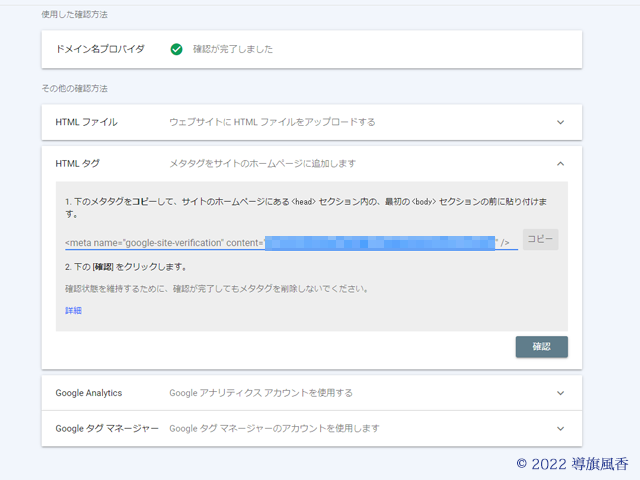
HTMLタグをクリックするとタグの画面が出てくるぞ。
contentのクォーテーションの間の文字列……ここがGoogle Search Console IDなので、ここだけをコピーするのじゃ📋


Cocoonの設定に戻って、コピーした文字列をGoogle Search Console設定部分に貼れば終了じゃ💘


最後にGoogle Search Consoleに戻って、HTMLタグの確認をクリックするぞ
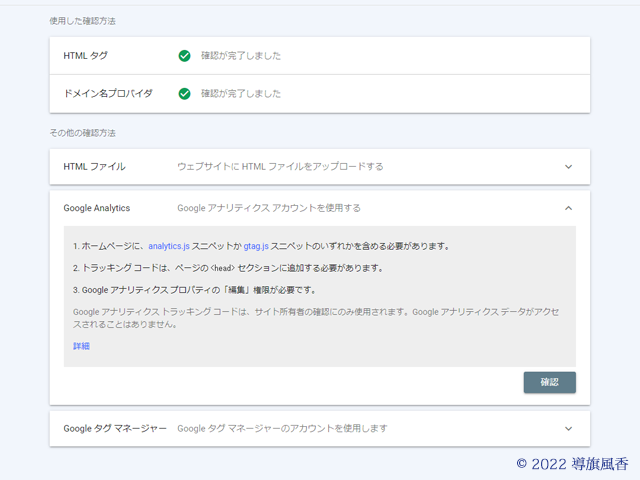
確認が完了しましたが表示されればOKなのだ✅

おまけ

なんとなくGoogle Analyticsとタグマネージャーも確認しておいたのだ💦
適当ですまんな。
ただ、HTMLファイルだけはさくらインターネットのレンタルサーバのスタンダードは認証してもらえないことが分かっているので放置じゃ🚮



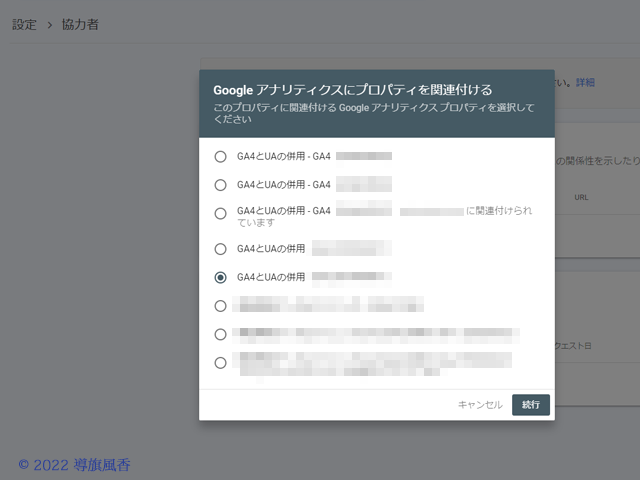
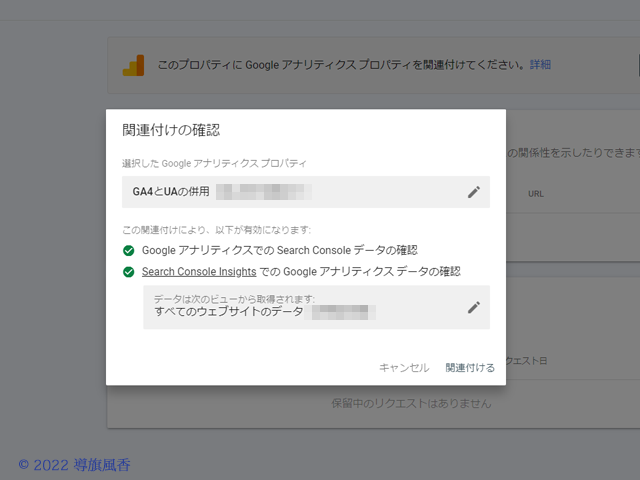
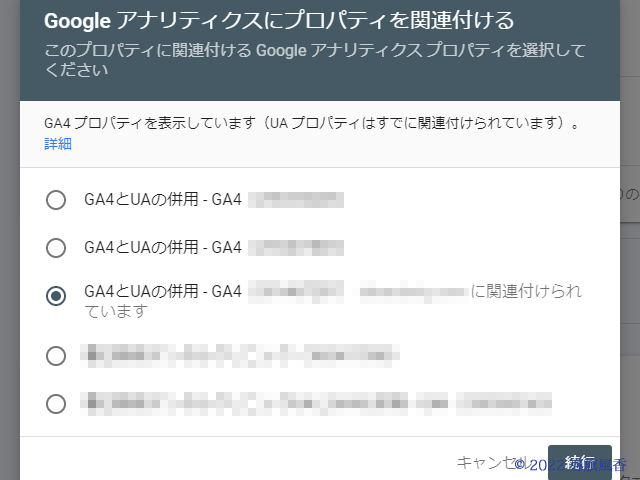
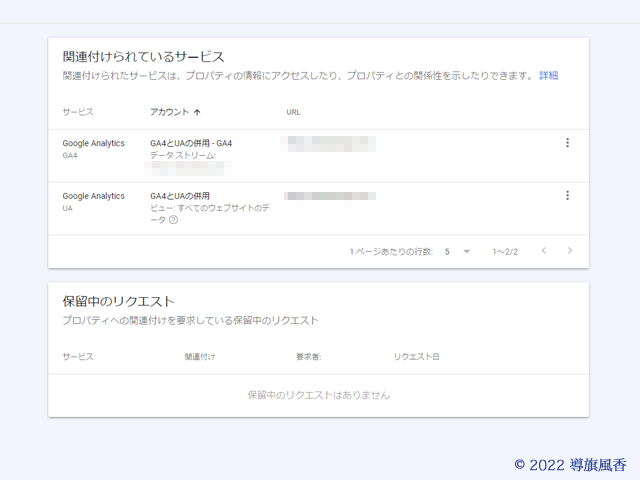
協力者の設定

協力者という項目も設定しておくのだ。
サイトを訪問したユーザの行動の前後を把握することが出来るのじゃ。
オススメされるがままアナリティクスプロパティを関連付けたぞ💦