WordPressのインストール

WordPressはWebサイトやブログを簡単に運営することができるHypertext Preprocessor……PHPプログラムじゃ。
これにアフィリエイター御用達のスキン『Cocoon』をインストールすると、このようなわらわの顔を出した吹き出しも簡単にできるのだ🎶
さくらインターネットならコントロールパネルにショートカットが準備されているから、公式サイトにしたがって入力するだけでインストールは終わるぞ。




WordPressはデータベースとしてMySQL5を設定する必要があるのだが、それもさくらインターネット側で取扱説明書があるので、それを見るがよい。
この辺はタイムリーにさくらインターネットがサポートしているので、わらわの出番はないのじゃ🎵

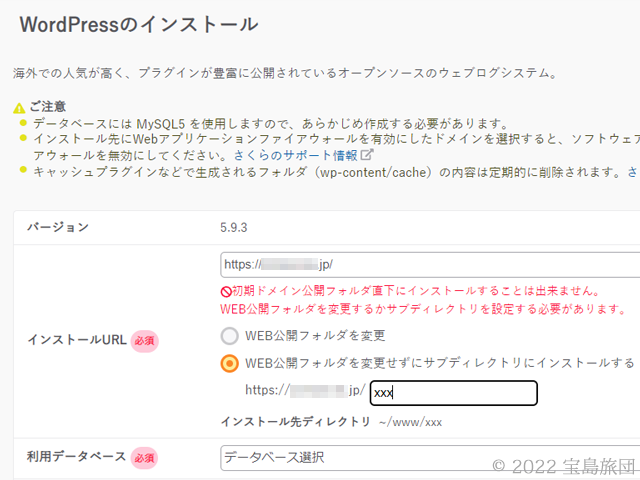
前回の記事でWEB公開フォルダをwww以外の場合は、少し設定がややこしくなる💫
インストールURLが下のようになっていれば大丈夫じゃ🆗
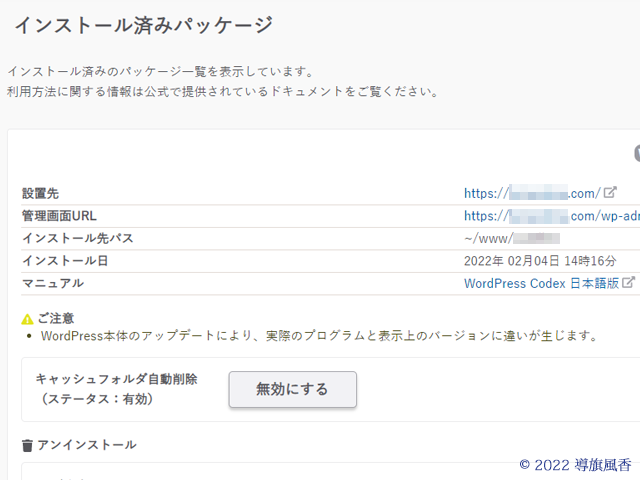
インストールが終わると公開先はドメインなのにインストール先パスは個別に設定したフォルダになるぞ。
インストール後にはindex.phpの記述変更も必要になるのじゃ💦
index.phpをコピーしてwww直下に貼り付けて……
require DIR . ‘/wp-blog-header.php’;
……を……
require DIR . ‘/xxx/wp-blog-header.php’;
……と追記するとForbiddenエラーを回避できるぞ🌏

URLとインストール先ディレクトリが異なるところがポイントです
接頭語は自動的に割り振られるので再インストールの時は前回と同じに書き換えましょう

WordPressのテーマ
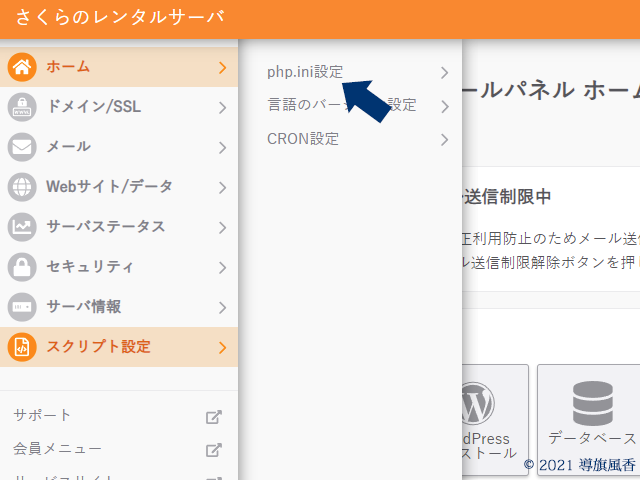
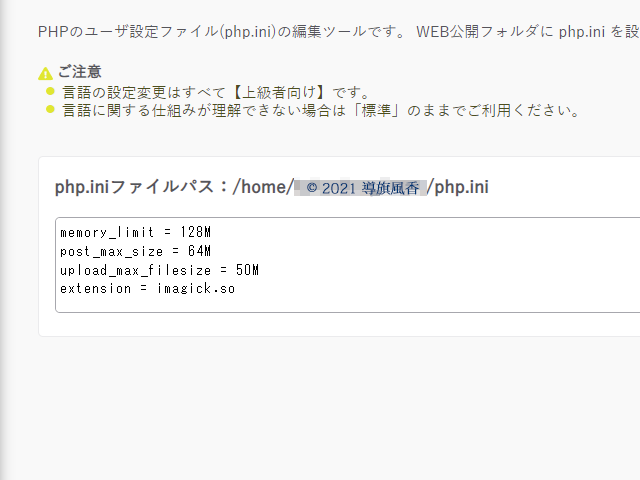
php.iniの設定

テーマのファイルサイズがさくらインターネット側の初期設定より大きいため『辿ったリンクは期限が切れています。』と表示されてエラーとなることが経験的に分かっておる。
そのためアップロードサイズを大きくする必要があるのでな、コントロールパネルから[スクリプト設定]>[php.ini設定]で、何でも50MBの呪文を書くのじゃ📝
ついでに元画像をサムネイルなどに変換するImageMagickを使うための
[extension = imagick.so]も追記しておくといいぞ


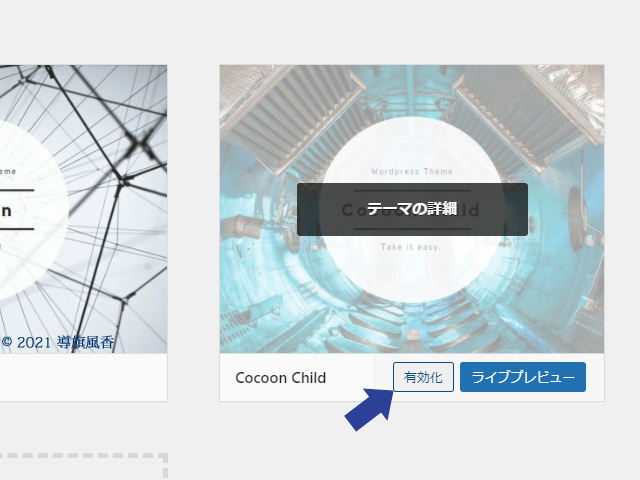
Cocoonのインストール

これも公式サイトに従ってインストールすればよい。
注意点としてテーマを2つインストールすることを忘れてはならぬし、テーマを有効化するのはChildの方なのじゃ✅


Cocoonの設定の方法はあちこちで紹介されているし、やはり最初は公式サイトが一番わかりやすいと思うぞ👕




