
歯科医院を相手にするホームページ屋さんが動きを付ける典型例がスライダーなのじゃが、オプション料金として結構な額のようなので先に付けておくことにしたのじゃ💦
今回はホームページ屋さんが求人公開日に間に合わないということから、ドメイン取得からサーバ契約して求人メインのWebサイトをわらわが担当した例で説明していくぞ。
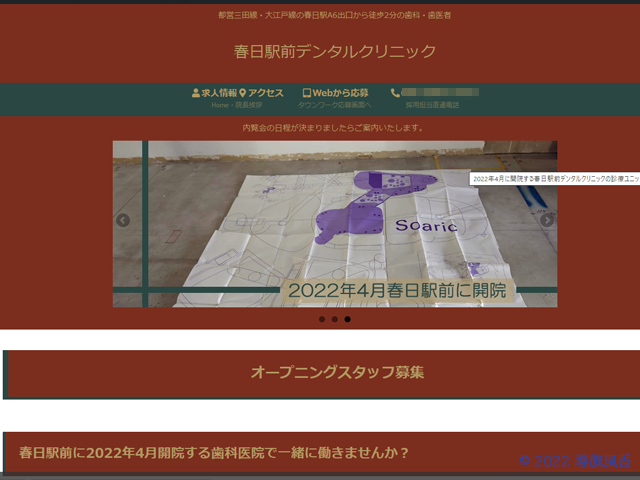
サイトの見た目が同じじゃないかとか言ってはならぬ。
ロゴや写真が1枚もない状態で求人公開まで5日を切っていたのだ……
歯医者さんっぽくない配色は院長先生の好みじゃ🦷
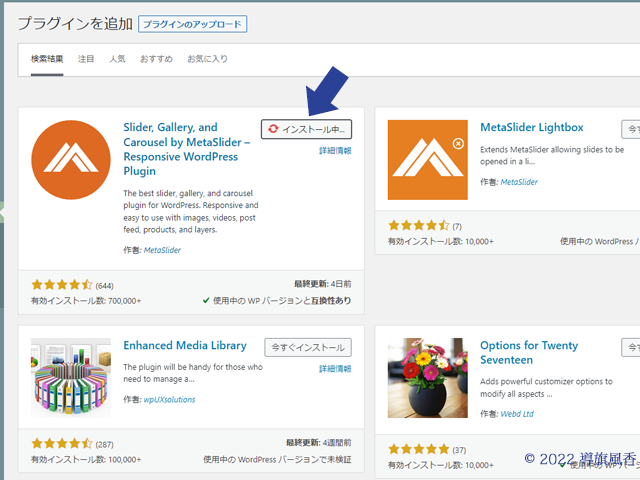
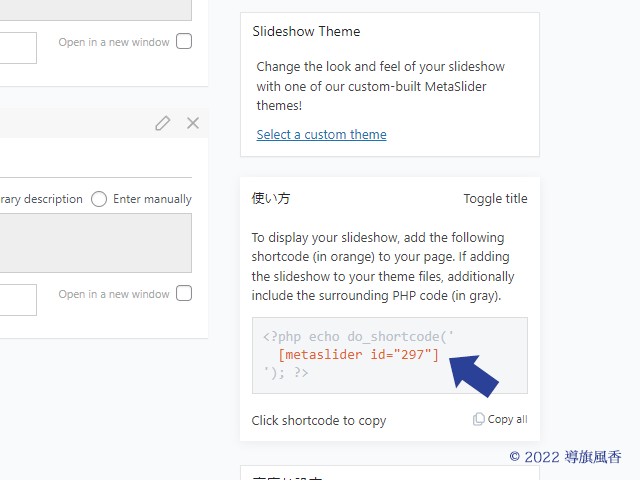
MetaSliderインストール

今回はWordPressプラグインでSEO対策されていて無料のMetaSliderを採用したのだ🎢
JavaScriptライブラリのjQuery……ジェイクエリで動いておるようじゃ。

スライドショー製作

ここのセクションは簡単じゃ🎶
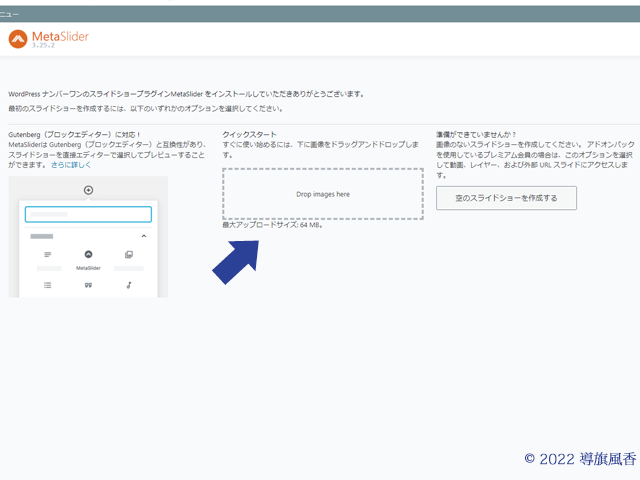
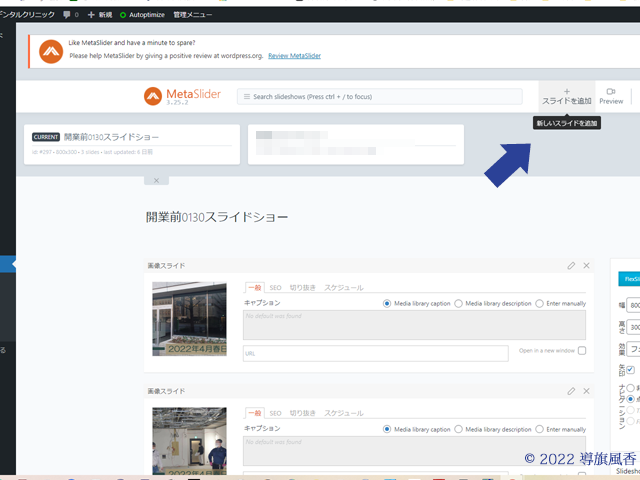
初めて使用するのであれば『クイックスタート』から画像をポンポン放り込めばいいし、『空のスライドショーを作成する』からスライドを追加していってもよいのだ。
演出は4種類あるがFlexSliderがトラブルが少なくて無難だぞ。
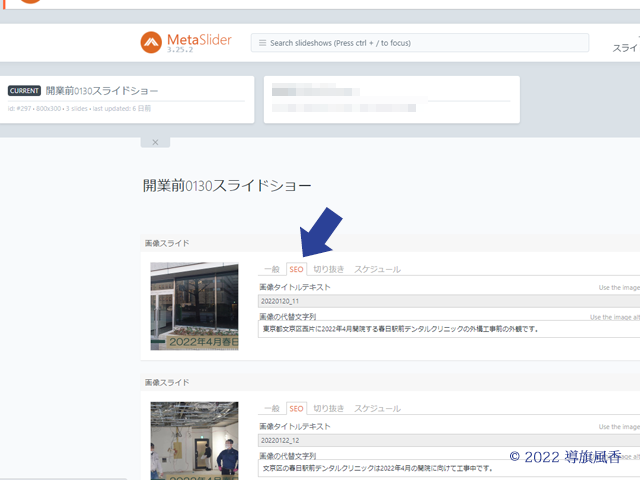
SEOは記しておいた方がいいし、リンクも貼れるよ❗



MetaSlider設定

ここが一番めんどうでぇ~す💧
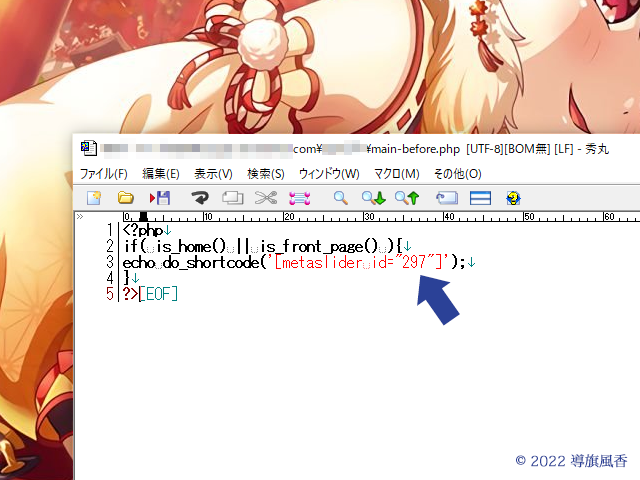
ヘッダの上にスライドは訳が分からなくなるのでhead-insert.phpではなく、ヘッダの下でCocoonの通知やアピールエリアの下にくるmain-before.phpを秀丸で作るのじゃ。
なにやっているか分からないのであれば他サイトの優しいやり方を見た方がいいぞ……



あとはmain-before.phpをSFTPなどで……
/wp-content/themes/cocoon-child-master/tmp-user/
……のフォルダにアップロードすれば終了じゃ🎶

AMP非対応の件

AMPで見てみたらスライドショーでなく1枚ずつ表示されて縦長になって肝心な情報にたどり着かないのだ📱
Accelerated Mobile Pagesはモバイルサイトを見たときに表示スピードが高速化するのだが、動きを持たせている時点でアレなのでAMPに向いてないのじゃ💧
なので、スライダーを設定したページだけは[AMPページを生成しない]にチェックを入れておかないと痛い目をみるぞ……

このまま2日ほど気がつかなかったので先生には申し訳ないことをしたと思っております



