メニューにブログを設定

WordPress初期メニューの画面にはブログを設定する項目が見当たらないのじゃ⤵


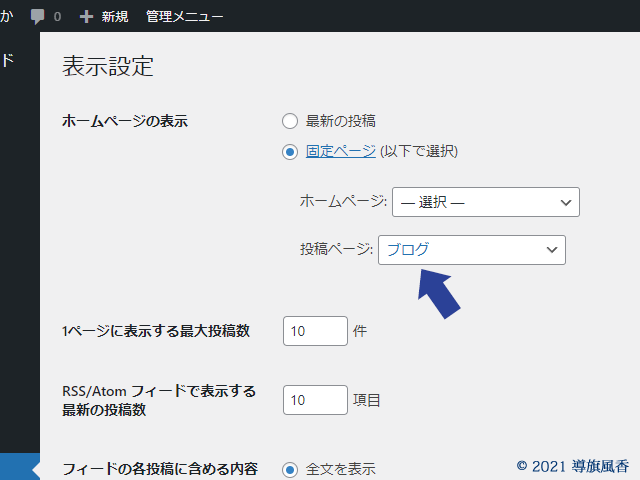
WordPress[設定]>[表示設定]から投稿ページをブログにするのだ🎶


すると固定ページ一覧のブログに[投稿ページ]という記述が加わるのじゃ📝


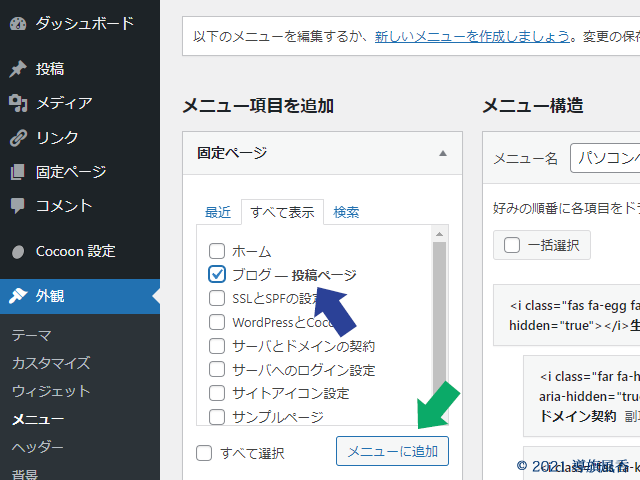
これによりメニューにも投稿ページが表示されるのでメニューに追加することが出来るようになるぞ🎵


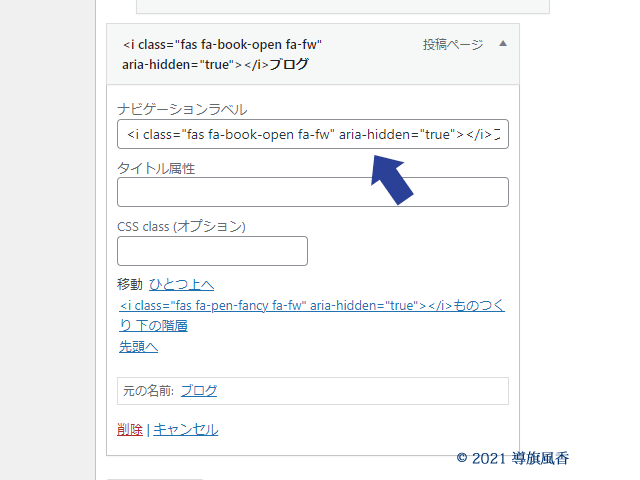
Font Awesomeでデザインしたりブログでない表記に変更するするなら[ナビゲーションラベル]に記載して終了じゃ。
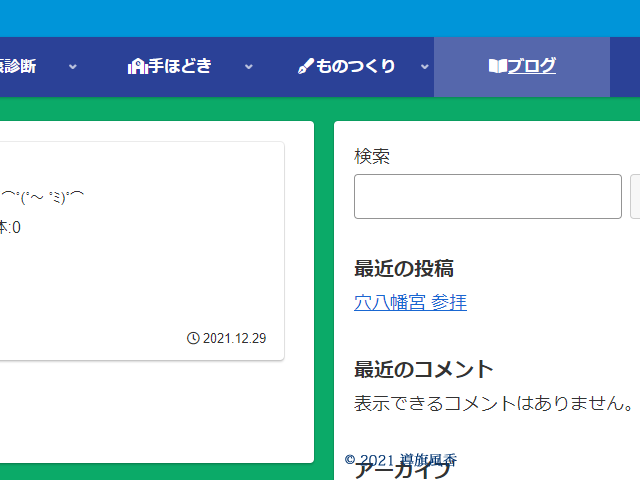
メニューに反映されるぞ。


フロントページ設定

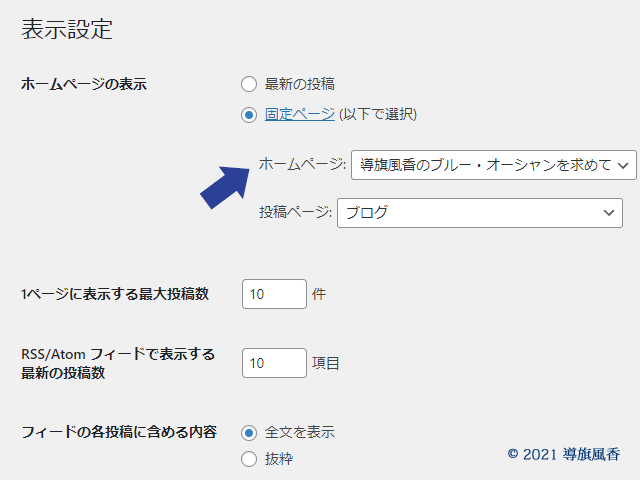
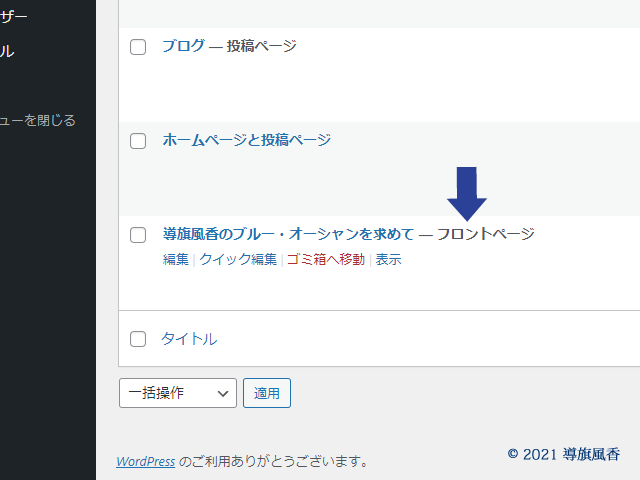
先ほどと同じ要領でホームページを設定すれば、ホームページにフロントページが現れるようになるぞ🖼
いわゆるTOPやホームページはフロントページが担当するのじゃ‼