Googleタグマネージャー

タグマネージャーはGoogleが提供する計測タグを設定することによってタグ一つでいろいろやってくれるものなのじゃ。
便利なのでAMPも含めて設定しておくぞ💘
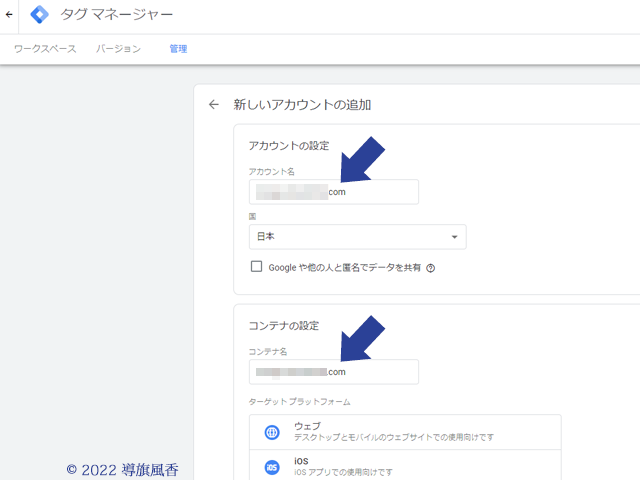
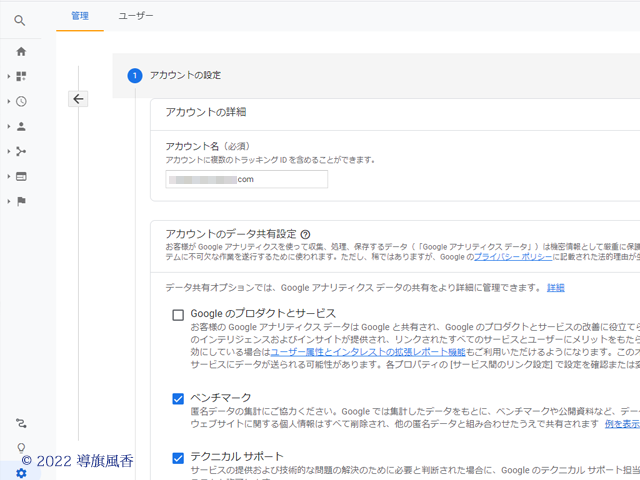
新しいアカウントを作るけど、アカウント名はなんでもOKで、コンテナはドメインにするよ。
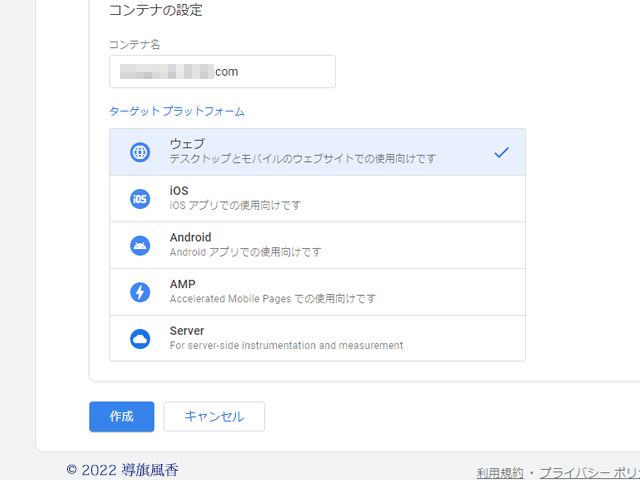
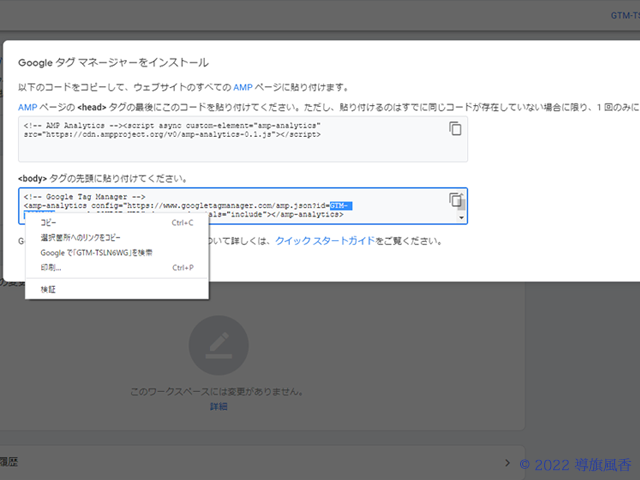
ウェブとAMPをそれぞれ設定するのだ🖲




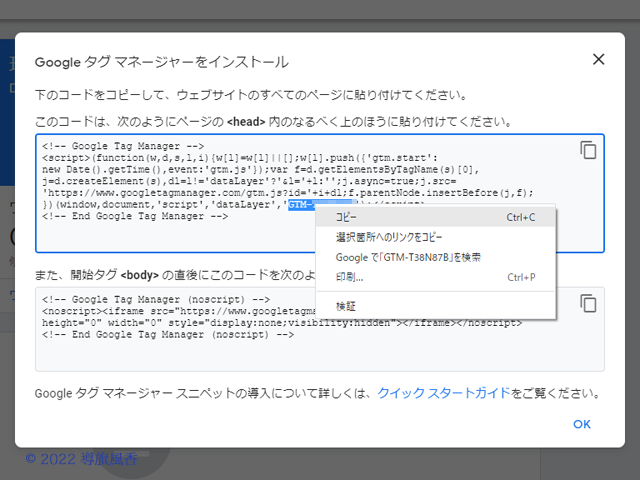
インストールはクリックして進むわけでなく、Cocoonを使っているのであればGTMほにゃららというところをコピーするだけでよいのじゃ🎶



あとはCocoonのGoogleタグマネージャ設定の各々の位置にペーストすれば終了だぞ。

Googleアナリティクスの設定





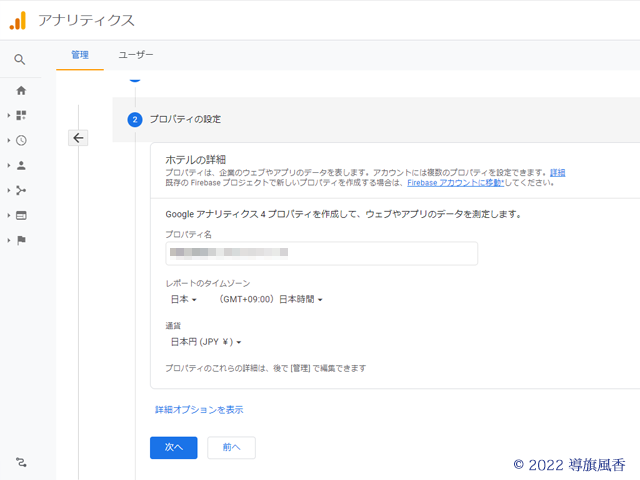
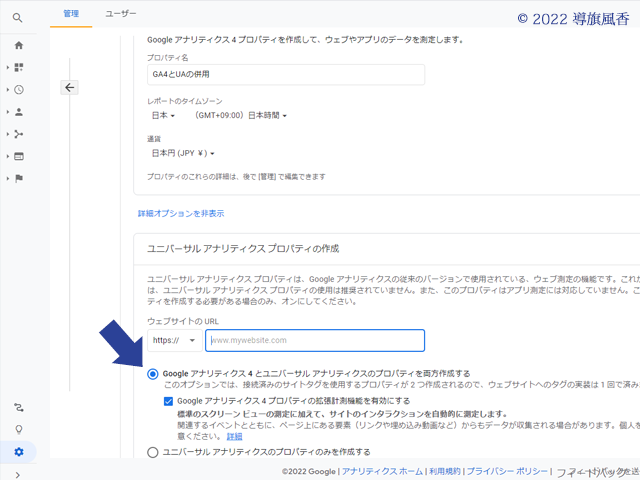
ここで気をつけなければならないのはアカウント設定で[詳細オプションを表示]をクリックして、『Googleアナリティクス4とユニバーサルアナリティクスのプロパティを両方作成する』を選択するのじゃ。
さらに『Googleアナリティクス4プロパティの拡張計測機能を有効にする』をチェックするぞ☑
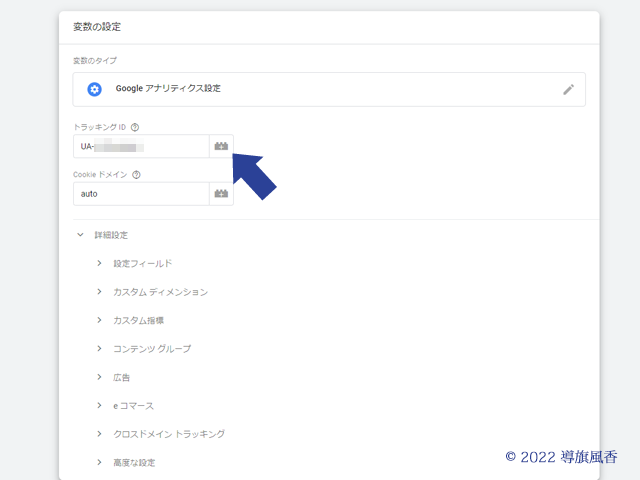
コレによって『トラッキングID』が発行されるので、いろいろ使えるようになるわい🎶

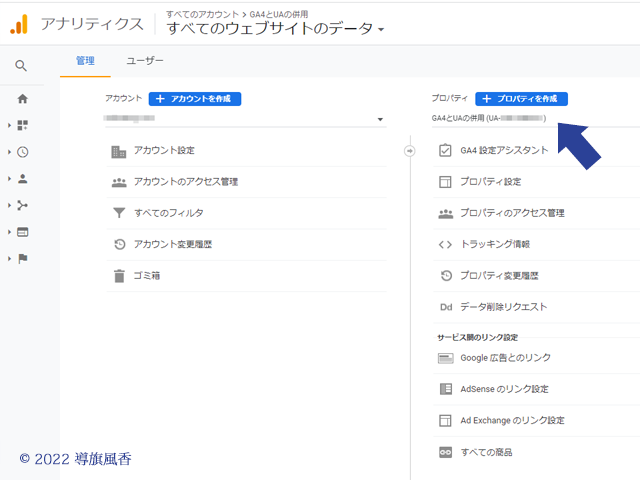
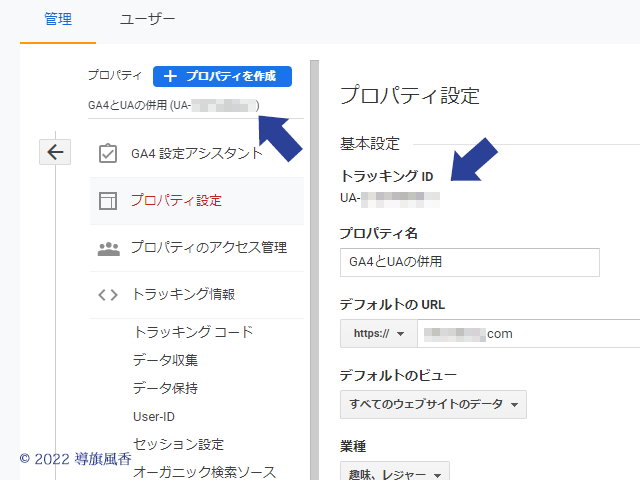
ユニバーサルアナリティクスはUA


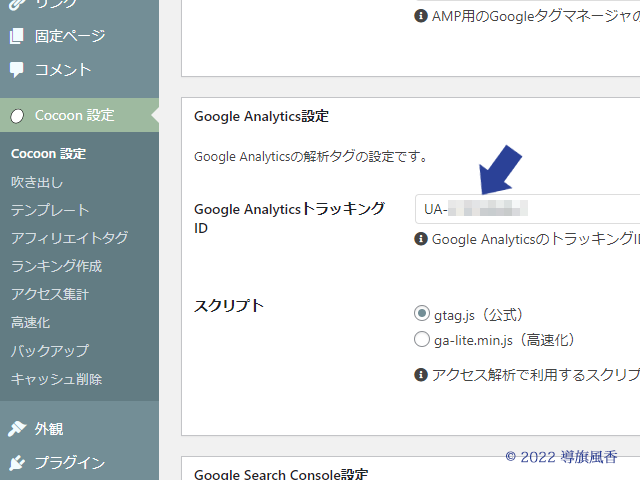
すると管理画面になるので、ここのUAから始まる部分がトラッキングIDなのだ🎶
なにかと使うのでメモとコピーをしておくのじゃ📝



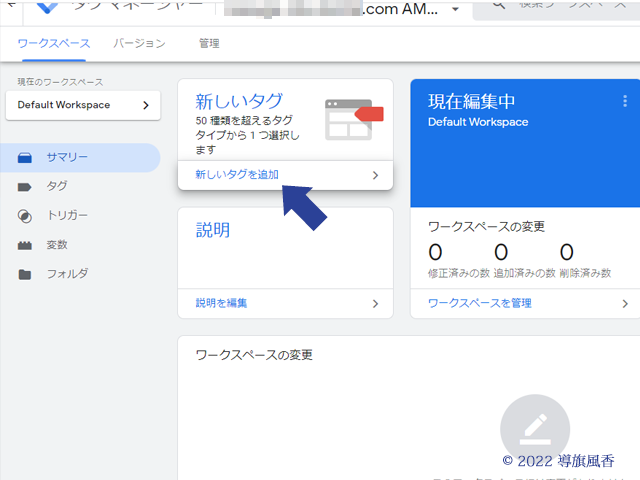
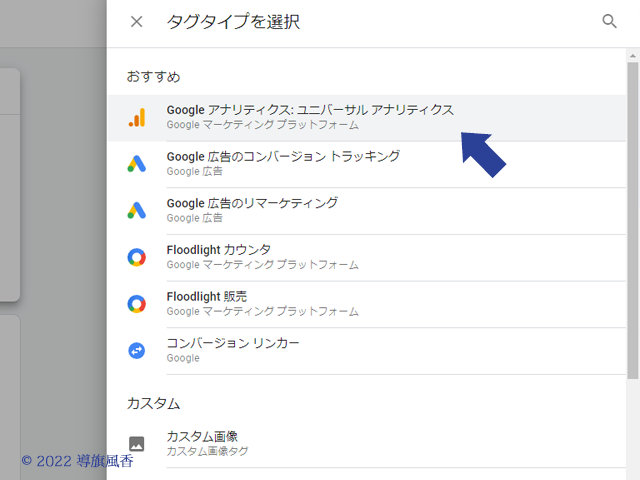
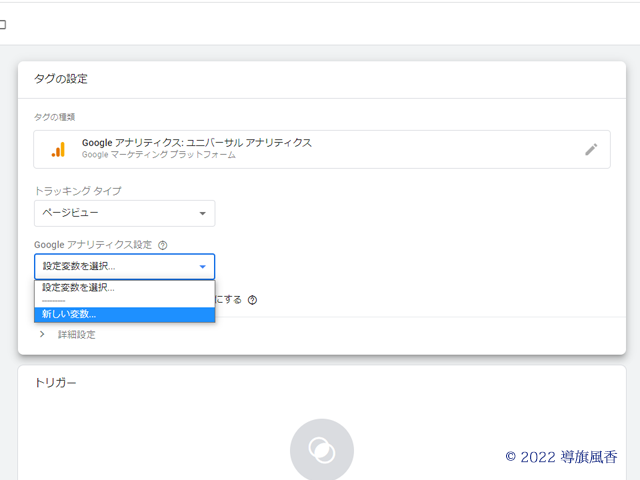
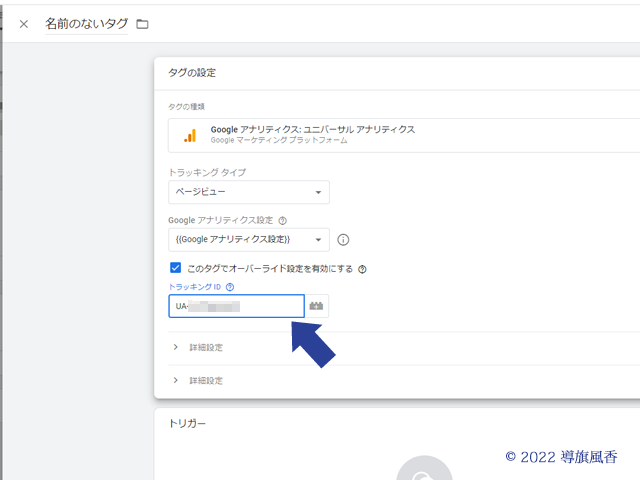
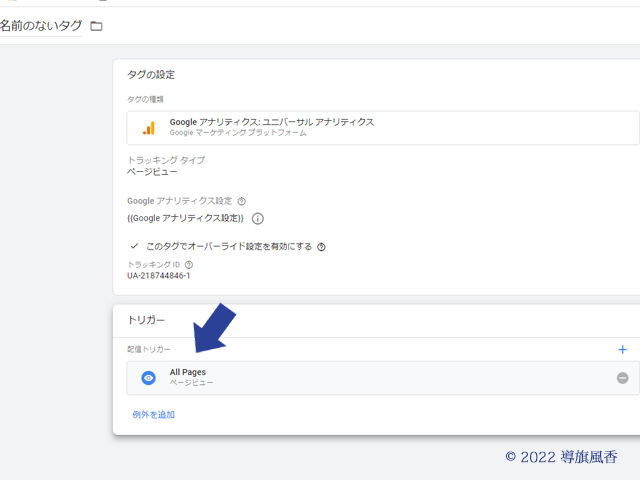
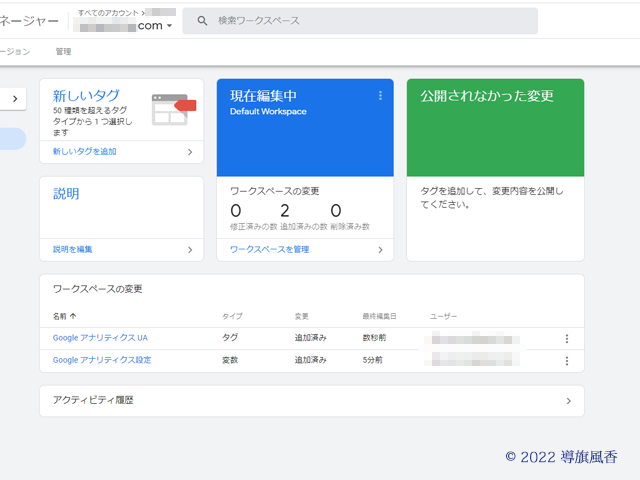
Googleタグマネージャに戻って[新しいタグを追加]を選択するぞ📑
これでタグマネージャーの設定は終わりなのだ。







CocoonへAnalyticsトラッキングID設定

Cocoonの『アクセス解析・認証』へコピー・アンド・ペーストすればよい。
これで分析する準備は完了じゃ🎶