メニューで特に見てもらいところの場所を、下の参考例のように部分的に色を変更していくのだ🎨

WebのID確認

メニューはCocoonでHTMLのリストで構成されておる。
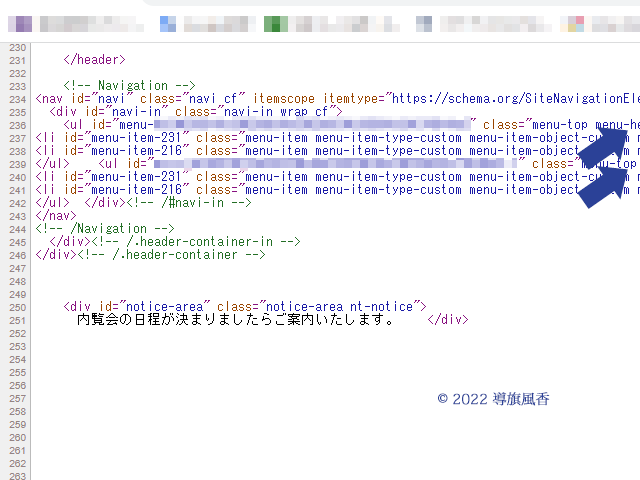
まずはWebサイトを開いたらブラウザの……Google Chromeであれば[ページのソースを表示]をクリックしてソースを確認するぞ。
変更したいメニューの部分のIDを確認するのじゃ👀
memu-item-IDで、今回変えたい求人情報・アクセスは80だったぞ。

スタイルCSSに転記

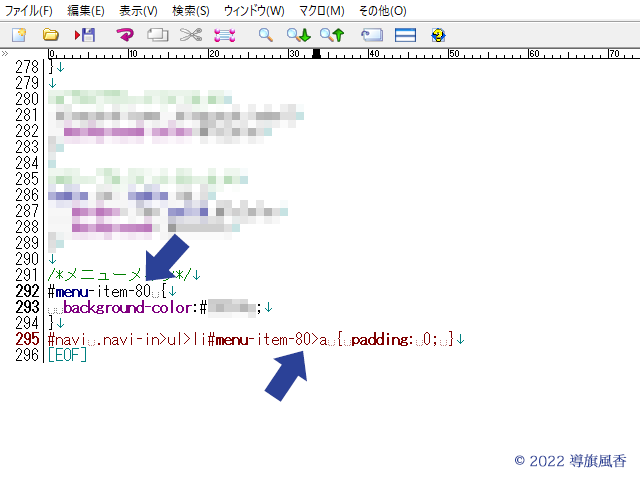
子テーマのstyle.cssに背景色の色指定の記述をするのだ🎨
矢印部分の数字は先ほど調べたやつじゃ。
テキストはcolorで変更できなかったので放置じゃ💦


一応、これで終了じゃ。
気に食わないところが残っているが、まぁ良しとしたのだ💧